A Closer Look at Visually Grounded Code Generation for Dynamic Brand Representations
- Content-Aware Animation: LogoMotion utilizes large language models (LLMs) to generate animation code specifically tailored to the layout and elements of a logo, enhancing the adaptability and relevance of animations beyond standard templates.
- Multimodal Approach: By integrating both textual and visual inputs, LogoMotion can better understand the design’s intent and context, offering a nuanced approach to animating static logos in a content-specific manner.
- Debugging and Refinement: The system incorporates visually-grounded program repair techniques to ensure the animation aligns closely with the original design, allowing for corrections and refinements that maintain the intended aesthetic.

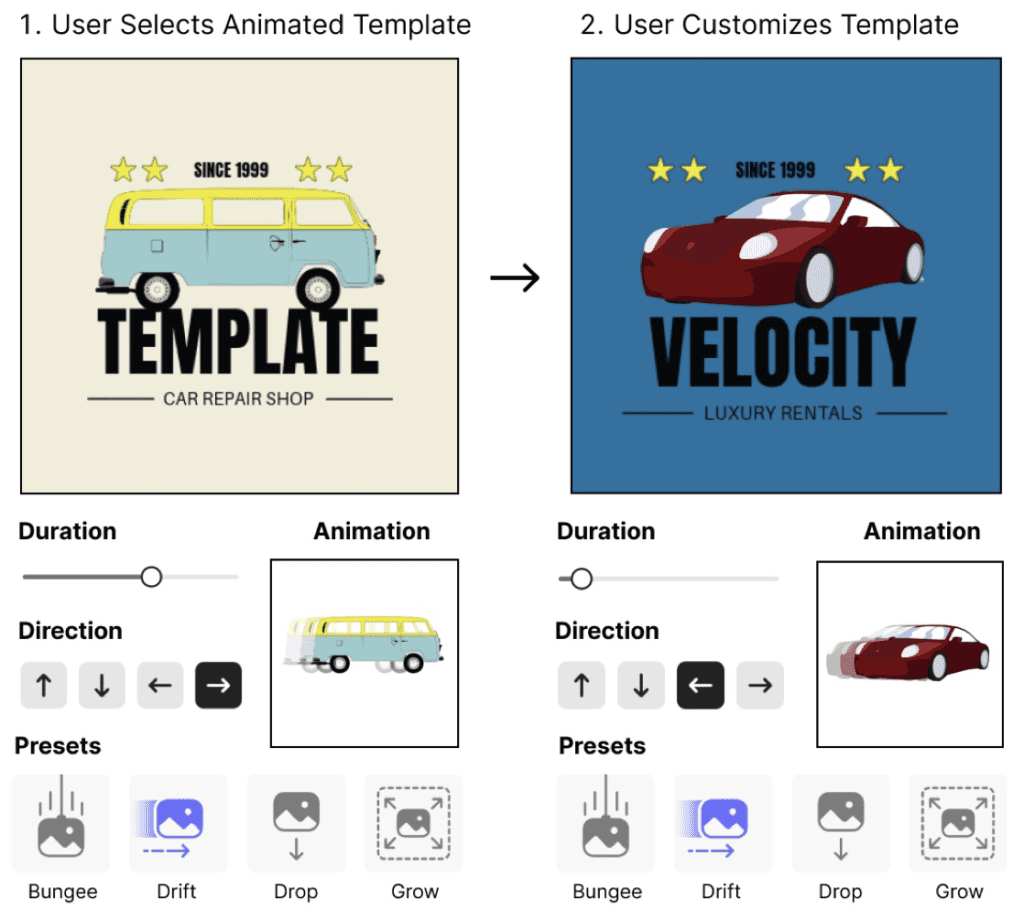
LogoMotion from Adobe represents a significant advancement in the field of motion design, specifically tailored to animating logos—a critical aspect of brand identity in digital media. Traditional methods of logo animation require significant artistic skill, often limiting this capability to professionals. Existing tools provide templates and presets but lack flexibility and customization, particularly when designs deviate from standard layouts.
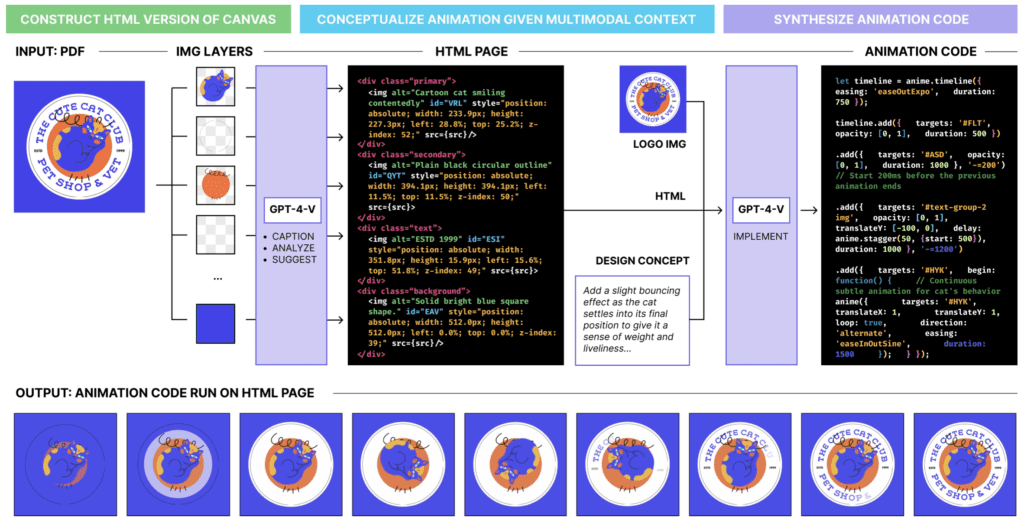
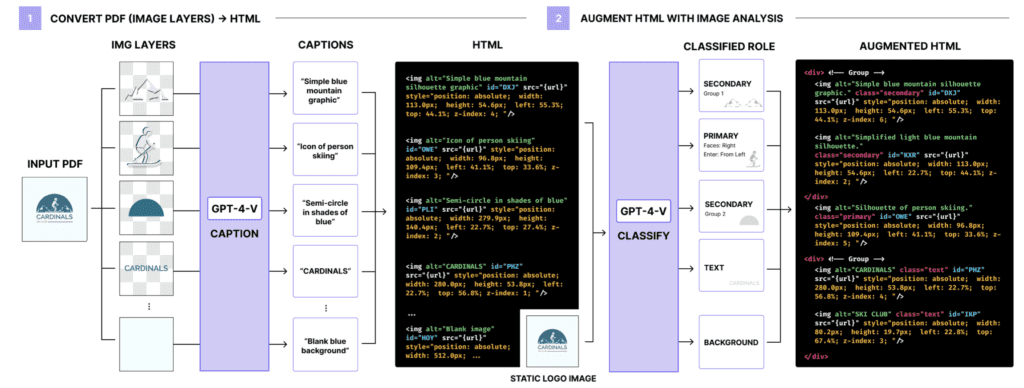
The introduction of LogoMotion heralds a new era in design technology, harnessing the power of LLMs for visually grounded code generation. This system not only automates the animation process but does so in a way that is acutely aware of the content it handles. By taking in layered documents, LogoMotion synthesizes appropriate animation code that respects the design’s original elements and layout. This process involves a sophisticated two-stage approach:
- Program Synthesis: In the initial stage, LogoMotion utilizes multimodal LLM operators to analyze the visual context of a logo, constructing a text-based representation of the canvas and identifying key elements for animation.
- Program Repair: The subsequent stage involves refining and debugging the initially generated code, ensuring that the animation remains true to the original design, correcting any discrepancies that may arise during the generation process.

Comparative studies with industry-standard tools suggest that LogoMotion not only matches but occasionally surpasses traditional methods in producing high-quality, content-aware animations. This capability allows even novice designers to create sophisticated animations that would otherwise require deep expertise in motion design.
Moreover, LogoMotion’s ability to interpret both textual and visual data enhances its utility in practical scenarios. For example, a novice designer aiming to animate a logo featuring a taxi could input the logo’s image into LogoMotion, which would then generate animation code that realistically depicts the taxi moving across the screen, complete with motion dynamics such as easing and stops.

LogoMotion presents a compelling case for the broader application of LLMs in creative fields. By enabling more personalized and contextually relevant animations, it not only democratizes design capabilities but also pushes the boundaries of what can be automated in design workflows. This development not only augments the creative process but also prompts further exploration into the integration of AI in artistic domains, setting the stage for future innovations that may further blur the lines between human and machine-generated artistry.
